ゲストパース(Guest Pass)

* 翻訳は進行中です。*
概要
Elements is a cloud based unified access control and video management system from LenelS2.
Guest Pass is a feature I designed for Elements that allows users to send a temporary “guest pass” that visiting guests can access right from their smart phone. Users set an activation and a deletion date/time along with any specific doors they want their guest to have access to. With this feature, users don’t need to create credentials and badges normally reserved for employees nor do they have to keep someone on stand by to let guests in.
Since its introduction to Elements, Guest Pass has been a major differentiator to competition and has been included in every demo to potential customers. Additionally, Guest Pass has received numerous requests for additional features and functionality to make it even more useful.
問題
Elements is a cloud based unified access control and video management system from LenelS2.
Before guest pass, whenever a customer wanted give access to a temporary guest in Elements (e.g, job candidate, clients, etc), they had to add them to their elements system and remember to remove them from the system once access needs to be revoked. Customers needed a way to temporarily grant access to temporary guests without adding them as a person in their system which is typically reserved for more long-term “visitors” such as employees.
解決
Guest Pass allows customers to create a temporary guest pass that will automatically activate and delete according to user specifications that can then be sent to a guest.
Requirements
This project was done during my time as a UX Designer Co-op/intern at LenelS2. For this specific task, I was given a set of requirements. It was my job to not only find a solution to the given requirements, but find out any hidden requirements that I would need to work with. So including those that were given to me, I settled on the following requirements:
Issuing a Guest Pass
- Users need to be able to add guest passes and send them themselves as they are responsible for the guest
- Optional start/end date
- Assign door readers to the guest pass
- A method to share the guest pass
- An email template for when a guest pass is shared
- The ability to update a guest pass
「Guest Pass」を使うこと
- Guest can receive their guest pass via email with link to web UI
- UI shows when the pass is valid for and the customer (who will be issuing the guest pass)
- Buttons available for each reader to unlock
Events
- Events in the Elements event feed shows when a guest pass is used and who used it
質問
Some of the questions that I came up were:
- What happens when a guest is expires?
- Do we connect a pass to a persons record, or have it be it’s own record type?
I also considered simply providing an option for normal credentials to expire, but that would still require someone to create a credential for the guest (which would require them to be in the building already) which would ignores the problem that the guest/user needs a way to get into the building in the first place and that’s the problem I was trying to solve.
ワヤーフレーム

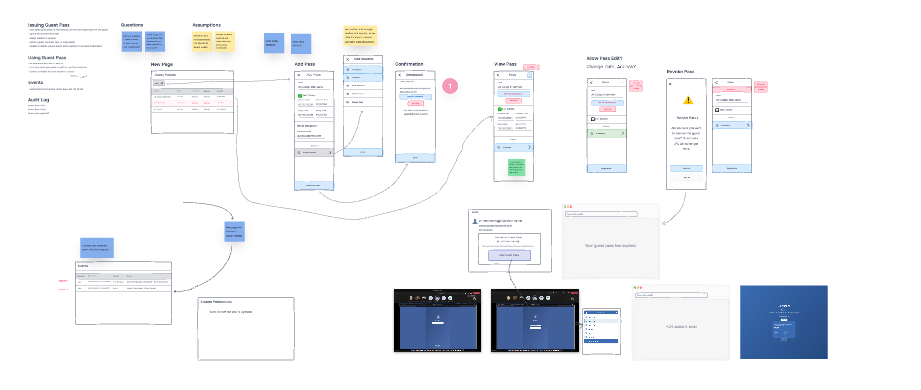
I then created some wireframes for the guest pass creation process in InVision.
Breakdown:
- User navigates to the “Guest Passes” area of Elements.
- User selects the add button to add a guest pass
- User inputs a name, activation and expiration dates and times, and the recipient email
- User adds readers
- User generates the pass
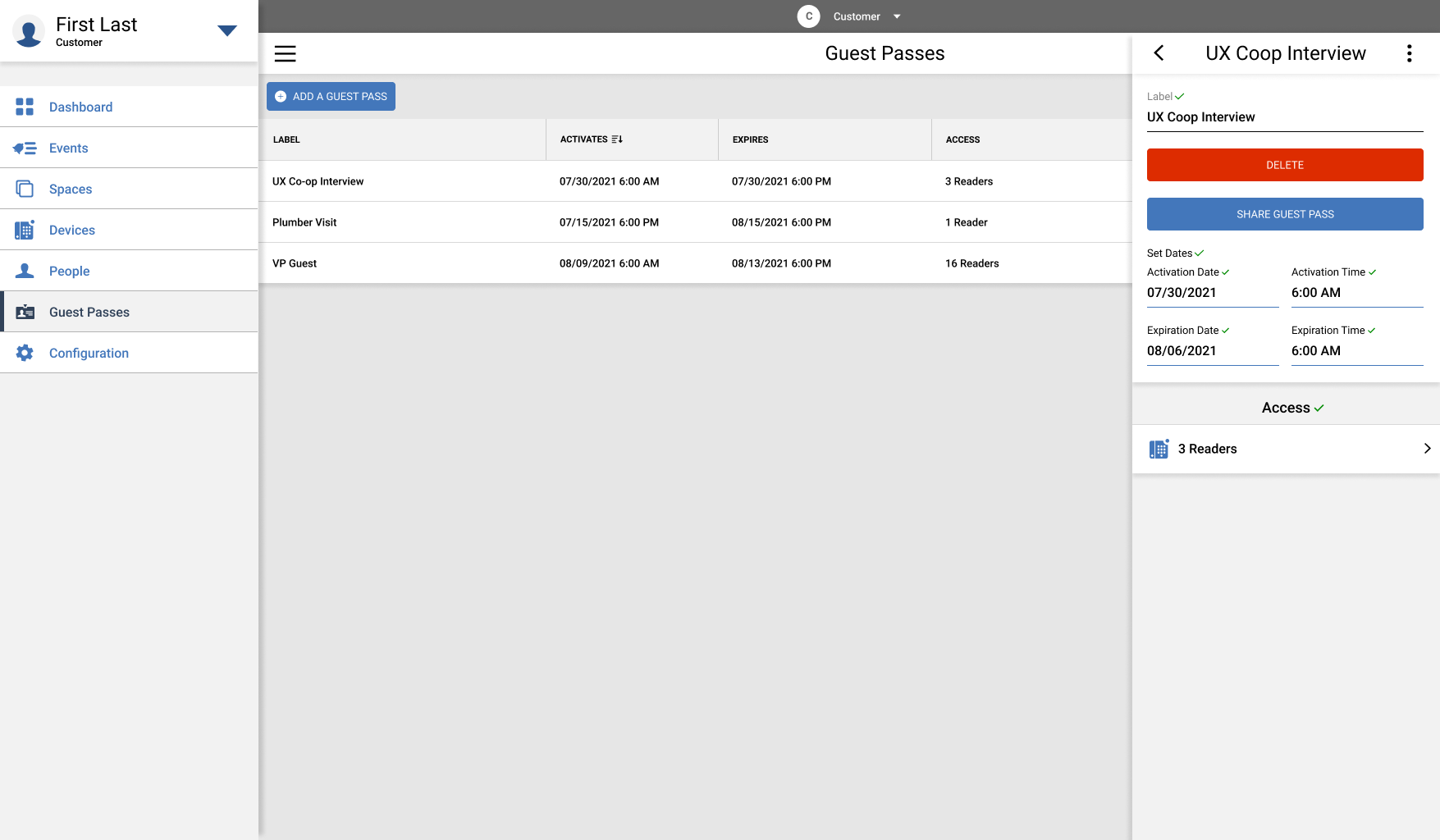
ハイ―ファイ

I then moved my designs to high fidelity in Figma using the pre-established design system at LenelS2 that I helped manage and expand during my time there.
While in high fidelity, I decided to remove the email recipient field in the guest pass creation process as I wanted users to be able to choose when they send the email to the recipient and not have it done automatically.
お客様が使うUIをデザインすること
Once the creation process for guest passes was designed, I moved onto the web UI that guest pass recipients were going to see when using their guest pass.
Since the guest passes are on isolated pages outside of the primary Elements interface, I was apply to apply animation to the buttons that help a user understand that something is happening when they select a button to unlock a door reader.
Success
When the user unlocks a door reader successfully using their guest pass.
エラー
When a user attempts to unlock a door reader using their guest pass and an error occurs.
You can play around with the animation in my ProtoPie prototype here. If you want to switch between the success and error animations select the top left corner the prototype where the time is located.
I also made a rough translation of the prototype in code using CodePen. You can see for yourself here.
結論
Guest pass is really interesting because of it’s dynamic between two types of users: a customer who owns a Elements-based access control security system, and a user who is visiting one of customers locations. As a young designer it was a very enjoyable problem to tackle and I learned a lot about the process of figuring out user flows in such a system. I also learned a lot about animations and how to utilize them to make my designs more usable.
Guest Pass was successfully put in production in Q4 of 2021.